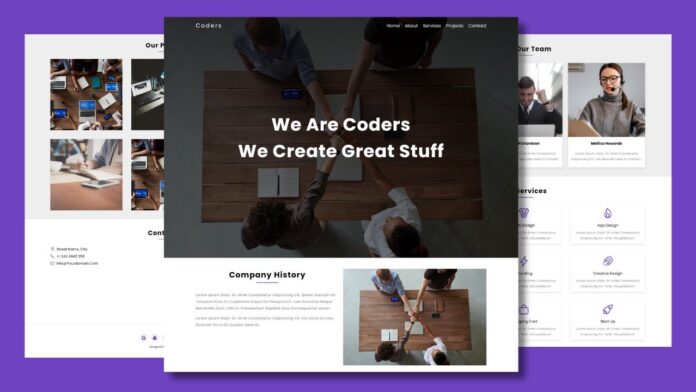
Hello Coders, In this responsive web design tutorial. I am going to teach you how to build this responsive start up website using HTML, CSS and JavaScript. I promise you that you are going to learn a lot in this article. I have also provided the complete source code of this project at the end of this article. So lets get started.
Note : All the Images and Source Codes of this project can be downloaded by clicking on the download button at the bottom of this article.
What is Responsive Web Design ?
To explain it in simple words, we can say that responsiveness of a website is defined as how the website responds to different screen sizes. We have various screen sizes ranging from desktop to mobile phones. We have to build websites in such a way that it should look good in all of the screen sizes. Hope you got a idea about the responsive web design. You are going to learn the key concepts of responsive web design in this article by building this responsive website.
What You Will Build In this Article ?
- Responsive Navigation bar
- Responsive Home Section
- Responsive About Section
- Responsive Team Section
- Responsive Services Section
- Responsive Projects Section
- Responsive Contact Section
- Responsive Footer Section
What are you going to learn in this Article ?
In this article you are going to learn the following.
- How to Import Icons from Font Awesome & Ionicons
- How to Import Custom Font from the Google Fonts
- How to Declare and Use CSS Variables
- How to add Parallax Effect
- How to add Hover Effects
- How to use Flexbox
- How to use CSS Grid
- How to add Media Queries
- and lot more..
You might be thinking, This is a lot to learn right? Don’t worry We also have an step by step video tutorial as well as this article which will guide you through building this responsive start up website.
Build a Responsive Startup Website | Step by Step Video Tutorial
In this step by step video tutorial, I have shown how to build this responsive startup website. If you are a complete beginner or having trouble understanding this article then this video is for you. You may also like :
Responsive Startup Website | Step by Step Article Guide
Project Setup :
Before we start building this, we need to make some necessary imports which are necessary for this project. First we will create three files, index.html, styles.css, script.js. We will also generate html boiler plate and link our local css file as well as our local js file.
Importing Custom Font : Head over to Google Fonts and Import The Font Poppins. The required font weights are 100, 200, 300, 400, 500, 600, 700, 900. Copy and paste the import code inside styles.css.
Importing Ionicons CDN : Go to ionic.io/ionicons, Head over to usage and copy those two script tags and paste them inside our index.html.
Importing Font Awesome CDN : Go to cdnjs.com. Search for font awesome. Copy paste the CDN link tag inside our index.html.
So, These were all the required Imports for this project. Refer the code below.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Coders - Startup website</title>
<!-- fontawesome -->
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
integrity="sha512-Fo3rlrZj/k7ujTnHg4CGR2D7kSs0v4LLanw2qksYuRlEzO+tcaEPQogQ0KaoGN26/zrn20ImR1DfuLWnOo7aBA=="
crossorigin="anonymous"
referrerpolicy="no-referrer"
/>
<!-- local css file -->
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<!-- ionicons -->
<script
type="module"
src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"
></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
<!-- local js file -->
<script src="script.js"></script>
</body>
</html>
styles.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;200;300;400;500;600;700;900&display=swap');
Creating Responsive Home Section :
Alright! Lets create our home section. This is where we are going to add the parallax effect. We will set the background Image to our home section which stays at the same place even when we scroll, making it the so called parallax effect. First we will ad the necessary mark up for the home section and then we are going to add css for the same. Refer the code below.
index.html : Inside Body
<!-- home section -->
<section id="home" class="home">
<h1>
we are coders <br />
we create great stuff
</h1>
</section>
<!-- home section -->
Now inside our css file, before we style the home section we are going to do few things. First we will do a clean up process which means we will clear out the default margin and padding that are being applied by the browser. Then we will create our css variables which we are going to use throughout our project. Then we will define some necessary styles for classes which will be used repeatedly.
Note : All the images used in the project can be downloaded from the downlad button at the end of this article.
styles.css
* {
font-family: 'Poppins', sans-serif;
margin: 0;
padding: 0;
box-sizing: border-box;
outline: none;
border: none;
text-decoration: none;
text-transform: capitalize;
transition: 0.2s linear;
}
:root {
--primary-color: #6f42c1;
--white: #fff;
--box-shadow: 0 0.5rem 1rem rgba(0, 0, 0, 0.1);
--gray: #808080;
--light-gray: #eee;
}
html {
font-size: 62.5%;
scroll-behavior: smooth;
scroll-padding-top: 7.5rem;
}
section {
padding: 5rem 9%;
}
.heading {
font-size: 3.5rem;
letter-spacing: 0.2rem;
margin-bottom: 3rem;
text-align: center;
position: relative;
padding-bottom: 2rem;
}
.heading::after {
content: '';
position: absolute;
border-bottom: 0.2rem solid var(--primary-color);
width: 10rem;
bottom: 1rem;
left: 50%;
display: inline-block;
margin-left: -5rem;
}
Alright! Now we will style our home section.
/* home */
.home {
height: 100vh;
background: linear-gradient(rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.5)),
url('images/hero.jpg') no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.home h1 {
color: var(--white);
font-size: 8rem;
text-align: center;
letter-spacing: 0.2rem;
}
/* home */

Creating Responsive Header Section :
Now its time to build our header section or you can call it navigation bar. Header is going to be on top of our website which will be fixed. So lets add necessary markup for the header. We will also be using an icon from IonIcons that is a menu icon. We will style the menu Icon but we will set to display none because we want it to display in mobile screen. So lets do it.
index.html : above home section
<!-- header -->
<header class="header">
<a href="#" class="logo">coders</a>
<a class="menu fas fa-bars"></a>
<nav class="navbar">
<a href="#">home</a>
<a href="#about">about</a>
<a href="#services">services</a>
<a href="#projects">projects</a>
<a href="#contact">contact</a>
</nav>
</header>
<!-- header -->
For the css we will also be adding an active class so that when we scroll down on our website, our header should have a background color. We will add this active class using javascript. Refer the below css and javascript codes.
styles.css
/* header */
.header {
position: fixed;
top: 0;
left: 0;
right: 0;
padding: 2rem 9%;
display: flex;
align-items: center;
z-index: 100;
}
.header.active {
background-color: rgba(0, 0, 0, 0.8);
box-shadow: var(--box-shadow);
}
.header .logo {
font-size: 2.5rem;
color: var(--white);
letter-spacing: 0.5rem;
margin-right: auto;
}
.header .navbar a {
font-size: 2rem;
color: var(--white);
margin-left: 2rem;
font-weight: 300;
}
.header .navbar a:hover {
color: var(--primary-color);
}
.header .menu {
font-size: 2.5rem;
color: var(--white);
cursor: pointer;
display: none;
}
/* header */
script.js
document.onscroll = () => {
if (window.scrollY > 0) {
document.querySelector('.header').classList.add('active');
} else {
document.querySelector('.header').classList.remove('active');
}
};
document.onload = () => {
if (window.scrollY > 0) {
document.querySelector('.header').classList.add('active');
} else {
document.querySelector('.header').classList.remove('active');
}
};

Creating Responsive About Section :
About section is going to have two columns, One for the image and one for the information. First lets create our markup then we will be using css grid to add those columns which are going to be responsive.
index.html
<!-- about section -->
<section id="about" class="about">
<div class="box-container">
<div class="box">
<h2 class="heading">company history</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsam suscipit illo tempore dicta
ea cupiditate saepe est perspiciatis, iure doloribus neque reiciendis sunt, odit ex.
Praesentium repellat ipsa consequuntur ipsum.
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Eos dicta est eius. Dolorem porro
sit quidem deleniti.
</p>
</div>
<div class="box">
<img src="images/hero.jpg" alt="" />
</div>
</div>
</section>
<!-- about section -->
styles.css
/* about */
.about .box-container .box img {
width: 100%;
height: 100%;
object-fit: cover;
}
.about .box-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(25rem, 1fr));
gap: 2rem;
}
.about .box-container .box p {
font-size: 1.5rem;
line-height: 2;
margin-bottom: 1.5rem;
letter-spacing: 0.1rem;
color: var(--gray);
text-overflow: none;
}
/* about */

Creating Responsive Team Section :
Inside team section we are going to be adding three persons. We will be using css grid to create those three columns which are going to be responsive. Refer the below html and css code.
index.html
<!-- team section -->
<section id="team" class="team">
<h2 class="heading">meet our team</h2>
<div class="box-container">
<div class="box">
<div class="image">
<img src="images/person_1.jpg" alt="" />
</div>
<div class="info">
<h3>mellisa howards</h3>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Iste repudiandae ea corrupti.
</p>
</div>
</div>
<div class="box">
<div class="image">
<img src="images/person_2.jpg" alt="" />
</div>
<div class="info">
<h3>mike richardson</h3>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Iste repudiandae ea corrupti.
</p>
</div>
</div>
<div class="box">
<div class="image">
<img src="images/person_3.jpg" alt="" />
</div>
<div class="info">
<h3>mellisa howards</h3>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Iste repudiandae ea corrupti.
</p>
</div>
</div>
</div>
</section>
<!-- team section -->
styles.css
/* team */
.team {
background-color: var(--light-gray);
}
.team .box-container .box .image {
height: 40rem;
overflow: hidden;
margin-bottom: 2rem;
}
.team .box-container .box .image img {
width: 100%;
height: 100%;
object-fit: cover;
}
.team .box-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap: 3rem;
}
.team .box-container .box {
background-color: var(--white);
box-shadow: var(--box-shadow);
}
.team .box-container .box .info {
text-align: center;
}
.team .box-container .box .info h3 {
font-size: 2rem;
margin-bottom: 1rem;
}
.team .box-container .box .info p {
font-size: 1.5rem;
padding: 1.5rem;
line-height: 2;
margin-bottom: 1.5rem;
letter-spacing: 0.1rem;
color: var(--gray);
transform: none;
}
.team .box-container .box .image img:hover {
transform: scale(1.1);
}
/* team */

Creating Responsive Services Section :
This is where we are going to be doing lots of things. We will be using icons from the IonIcons. We will use flexbox to align the items. We will use css grid to create responsive columns. So hang tight and follow the below html and css code.
index.html
<!-- services section -->
<section id="services" class="services">
<h2 class="heading">our services</h2>
<div class="box-container">
<div class="box">
<ion-icon name="navigate-outline"></ion-icon>
<span>heading</span>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Velit, voluptatibus?</p>
</div>
<div class="box">
<ion-icon name="medal-outline"></ion-icon>
<span>web design</span>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Velit, voluptatibus?</p>
</div>
<div class="box">
<ion-icon name="flame-outline"></ion-icon>
<span>app design</span>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Velit, voluptatibus?</p>
</div>
<div class="box">
<ion-icon name="layers-outline"></ion-icon>
<span>start up</span>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Velit, voluptatibus?</p>
</div>
<div class="box">
<ion-icon name="flash-outline"></ion-icon>
<span>branding</span>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Velit, voluptatibus?</p>
</div>
<div class="box">
<ion-icon name="magnet-outline"></ion-icon>
<span>creative design</span>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Velit, voluptatibus?</p>
</div>
<div class="box">
<ion-icon name="paper-plane-outline"></ion-icon>
<span>creative design</span>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Velit, voluptatibus?</p>
</div>
<div class="box">
<ion-icon name="bag-outline"></ion-icon>
<span>shopping cart</span>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Velit, voluptatibus?</p>
</div>
<div class="box">
<ion-icon name="rocket-outline"></ion-icon>
<span>start up</span>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Velit, voluptatibus?</p>
</div>
</div>
</section>
<!-- services section -->
styles.css
/* services */
.services .box-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap: 5rem;
}
.services .box-container .box {
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
box-shadow: var(--box-shadow);
padding: 1.5rem;
}
.services .box-container .box:hover {
box-shadow: none;
}
.services .box-container .box ion-icon {
font-size: 6rem;
color: var(--primary-color);
margin-bottom: 2rem;
}
.services .box-container .box span {
font-size: 2rem;
margin-bottom: 1rem;
}
.services .box-container .box p {
font-size: 1.5rem;
letter-spacing: 0.1rem;
color: var(--gray);
line-height: 2;
}
/* services */

Creating Responsive Projects Section :
So you might have already observed the importance of css grid in this project, And you might have already guessed that for the projects section also we will be suing css grid to create columns. We will also be adding an over effect so when we hover on the image and overlay appears with the details of the project
index.html
<!-- projects section -->
<section id="projects" class="projects">
<h2 class="heading">our projects</h2>
<div class="box-container">
<div class="box">
<div class="image">
<img src="images/work_1.jpg" alt="" />
<div class="overlay">
<h3>project name here</h3>
<span>business</span>
</div>
</div>
</div>
<div class="box">
<div class="image">
<img src="images/work_2.jpg" alt="" />
<div class="overlay">
<h3>project name here</h3>
<span>business</span>
</div>
</div>
</div>
<div class="box">
<div class="image">
<img src="images/work_3.jpg" alt="" />
<div class="overlay">
<h3>project name here</h3>
<span>business</span>
</div>
</div>
</div>
<div class="box">
<div class="image">
<img src="images/work_4.jpg" alt="" />
<div class="overlay">
<h3>project name here</h3>
<span>business</span>
</div>
</div>
</div>
<div class="box">
<div class="image">
<img src="images/work_1.jpg" alt="" />
<div class="overlay">
<h3>project name here</h3>
<span>business</span>
</div>
</div>
</div>
<div class="box">
<div class="image">
<img src="images/work_2.jpg" alt="" />
<div class="overlay">
<h3>project name here</h3>
<span>business</span>
</div>
</div>
</div>
</div>
</section>
<!-- projects section -->
styles.css
/* projects */
.projects {
background-color: var(--light-gray);
}
.projects .box-container .box .image {
position: relative;
overflow: hidden;
height: 40rem;
}
.projects .box-container .box .image img {
width: 100%;
height: 100%;
object-fit: cover;
}
.projects .box-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(30rem, 1fr));
gap: 5rem;
}
.projects .box-container .box .image .overlay {
width: 100%;
position: absolute;
bottom: 0;
top: 0;
left: 0;
right: 0;
text-align: center;
z-index: 10;
background-color: rgba(0, 0, 0, 0.7);
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
transform: translateY(-40rem);
}
.projects .box-container .box .image .overlay h3 {
font-size: 2rem;
color: var(--white);
margin-bottom: 1rem;
}
.projects .box-container .box .image .overlay span {
font-size: 1.5rem;
color: var(--gray);
}
.projects .box-container .box:hover .image .overlay {
transform: translateY(0);
}
/* projects */

Creating Responsive Contact Section :
Every website needs to have an contact section right? So that users of the website can contact us. So we will be building an contact section. In the contact section we are going to have two columns , one for the info and another one for the actual form. We will also be using icons from IonIcons. Refer the below html and css codes.
index.html
<!-- contact section -->
<section id="contact" class="contact">
<h2 class="heading">contact us</h2>
<div class="box-container">
<div class="box">
<div class="form-group">
<ion-icon name="location-outline"></ion-icon>
<span>street name, city</span>
</div>
<div class="form-group">
<ion-icon name="call-outline"></ion-icon>
<span>+1 242 4942 290</span>
</div>
<div class="form-group">
<ion-icon name="mail-outline"></ion-icon>
<span>info@yourdomain.com</span>
</div>
</div>
<div class="box">
<input type="text" placeholder="name" />
<input type="text" placeholder="email" />
<textarea placeholder="message" name="" id="" cols="30" rows="10"></textarea>
<button>submit</button>
</div>
</div>
</section>
<!-- contact section -->
styles.css
/* contact */
.contact .box-container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(25rem, 1fr));
}
.contact .box-container .box .form-group ion-icon {
font-size: 2.5rem;
color: var(--primary-color);
}
.contact .box-container .box .form-group span {
font-size: 2rem;
margin-left: 1rem;
}
.contact .box-container .box .form-group {
display: flex;
align-items: center;
margin-bottom: 1rem;
}
.contact .box-container .box {
display: flex;
flex-direction: column;
margin-bottom: 1rem;
}
.contact .box-container .box input {
border: 0.1rem solid #000;
padding: 1rem;
margin-bottom: 1rem;
}
.contact .box-container .box textarea {
border: 0.1rem solid #000;
padding: 1rem;
}
.contact .box-container .box button {
margin-top: 1rem;
padding: 1rem;
font-size: 1.5rem;
cursor: pointer;
font-weight: bold;
}
.contact .box-container .box button:hover {
background-color: var(--primary-color);
color: var(--white);
}
/* contact */

Creating Responsive Footer Section :
Finally, we have come to building the footer section. Inside the footer we are going to use icons from the IonIcons. We will keep the footer simple. Refer the below html and css codes.
index.html
<!-- footer section -->
<section class="footer">
<div class="socials">
<ion-icon name="logo-google"></ion-icon>
<ion-icon name="logo-snapchat"></ion-icon>
<ion-icon name="logo-twitter"></ion-icon>
<ion-icon name="logo-youtube"></ion-icon>
<ion-icon name="logo-linkedin"></ion-icon>
</div>
<div class="copyright">
<p>designed by Future Coders</p>
</div>
</section>
<!-- footer section -->
styles.css
/* footer */
.footer {
display: flex;
flex-direction: column;
align-items: center;
border-top: 0.2rem solid var(--light-gray);
}
.footer .socials ion-icon {
font-size: 2.5rem;
color: var(--primary-color);
background-color: var(--light-gray);
border-radius: 50%;
padding: 1rem;
margin-right: 1.5rem;
cursor: pointer;
margin-bottom: 1rem;
}
.footer .socials ion-icon:hover {
background-color: var(--primary-color);
color: var(--light-gray);
}
.footer .copyright p {
font-size: 1.5rem;
}
/* footer */

Adding Media Queries and Mobile Navigation :
First we are going to add all the necessary media queries. Inside the media query which is targeting the screen sizes 768px and below. We will be showing the menu button on those screen sizes. First we will add the necessary classes then we will add the javascript to make the navigation work.
styles.css
/* media queries */
@media (max-width: 1200px) {
.header {
padding: 2rem;
}
section {
padding: 3rem 2rem;
}
}
@media (max-width: 991px) {
html {
font-size: 60%;
}
}
@media (max-width: 768px) {
.header .navbar {
position: fixed;
top: 7rem;
left: 0;
right: 0;
background-color: var(--white);
display: flex;
flex-direction: column;
align-items: center;
box-shadow: var(--box-shadow);
transform: translateX(-90rem);
}
.header .navbar.show {
transform: translateX(0);
}
.header .menu.rotate {
transform: rotate(90deg);
}
.header .navbar a {
color: #000;
margin: 0;
font-size: 2rem;
margin-top: 2rem;
margin-bottom: 2rem;
}
.header .menu {
display: block;
}
.home h1 {
font-size: 6rem;
}
}
@media (max-width: 450px) {
html {
font-size: 55%;
}
.home h1 {
font-size: 4rem;
}
}
script.js
const navbar = document.querySelector('.header .navbar');
const menuButton = document.querySelector('.header .menu');
menuButton.addEventListener('click', () => {
navbar.classList.toggle('show');
menuButton.classList.toggle('rotate');
});
document.onscroll = () => {
navbar.classList.remove('show');
menuButton.classList.remove('rotate');
if (window.scrollY > 0) {
document.querySelector('.header').classList.add('active');
} else {
document.querySelector('.header').classList.remove('active');
}
};
document.onload = () => {
if (window.scrollY > 0) {
document.querySelector('.header').classList.add('active');
} else {
document.querySelector('.header').classList.remove('active');
}
};
So, That’s it. If you have completed this project. You are really awesome and don’t forget to give a pat on your back. Hope you learnt something from this article. You can download the complete source codes of this project by clicking on the download button below.
Conclusion :
You learnt and Built :
- Responsive Navigation bar
- Responsive Home Section
- Responsive About Section
- Responsive Team Section
- Responsive Services Section
- Responsive Projects Section
- Responsive Contact Section
- Responsive Footer Section
You also Learned About :
- How to Import Custom font from the google fonts
- How to use icons from font awesome and IonIcons
- How to use CSS Grid to create responsive layouts
- How to use Flexbox to align items
- How to add Parallax Effect
- How to add Hover effects
- How to use CSS Variables
Download Source Code of Responsive Startup Website built using HTML CSS and JavaScript.